Zajímavé efekty scrollování
Webové stránky jsou vizitkou každé firmy. Jejich design se dá ozvláštnit i zajímavě pojatým scrollováním.

Přijdeme-li na webové stránky, obvykle první věc, co uděláme je, že si ji v rychlosti prohlédneme, nejdříve menu nahoře a pak sjedeme myší až dolů. Když nás nezaujmou, jdeme co nejdříve pryč. Scrollování přitom však skýtá mnohé možnosti, jak ze stránky udělat nevšední zážitek.
V nedávné době přišla automobilka Nissan se zajímavou stránkou, na níž jste se prostřednictvím vertikálního scrollování vydali na projížďku jejím automobilem.
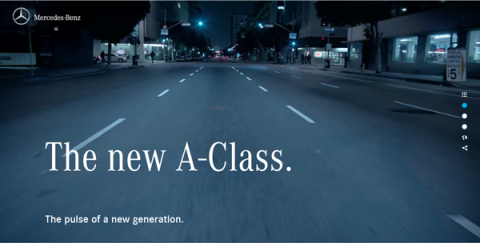
Na projížďku z trochu odlišné perspektivy zve na svých stránkách i Mercedes Benz a jeho nové třídy A.
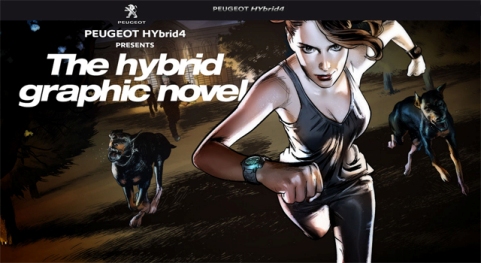
Francouzská automobilka Peugeot k propagaci svého modelu 3008 Hybrid 4 připravila interaktivní paralaxové stránky kresleným napínavým příběhem, jehož děj se odkrývá díky scrollování dolů. Děj je doplněn o hudbu a zvukové efekty brzdících aut, štěkajících psů či tříštění skla. Příběh nakreslil Gerald Parel, pod stránkami je podepsána agentura BETC Digital.
Za zmínku stojí i první komiksová kniha v podobě webové aplikace Soul Reaper HTML5, kretou připravila agentura Saizen Media.
Scrollováním se rovněž můžete dostat třeba i 8 km pod zem. Na nejhlubší stránce na světě, kterou vytvořila agentura Ogilvy&Mather, se díky nadměrné míře trpělivosti dostanete až k pramenům pro minerální vodu Borjomi.
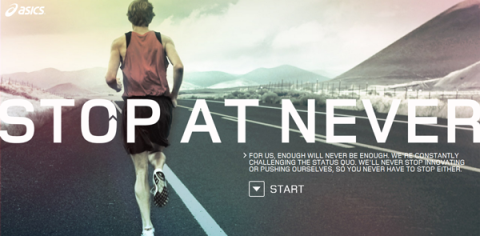
Asics na své stránce „Stop at Never” prezentuje prostřednictvím videí svou běžeckou obuv.
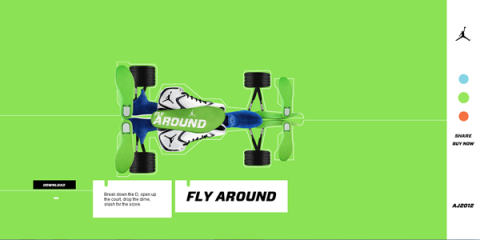
Scrollovací paralaxový efekt využívají i stránky k prezentaci nového modelu sportovních bot Air Jordan 2012 značky Nike. Při scrollování získá návštěvník pocit, že boty na obrazovce před očima jen lítají.
Japonská farmaceutická firma Rohto využila ke své prezentaci horizontální scrollování a pohyb zprava doleva, který je typický pro japonská manga.
Možnosti scrollování sociální sítě Pinterest využila agentura Firstborn ve vizuální kampani pro módní značku Uniqlo.
-kch-