Trendy web designu v roce 2012
Hned několik novinek se v oblasti web designu letos prosadilo natolik, že lze hovořit o nastupujícím trendu. Které to jsou?

Nejpodstatnějším hybatelem změn v designu webových stránek jsou už nějaký čas tablety a chytré telefony s dotykovou obrazovkou. Řada novinek se také objevila díky rozšířeným možnostem kódování (HTML 5, CSS 3).
Následující přehled uvádí trendy, které se začaly prosazovat během posledního roku. Stranou ponechme responsive design (zužování prvků na stránce na základě velikosti obrazovky), vertikální posun à la stránky BBC a další funkcionality, které jsou přinejmenším v cizině již považovány za standard.
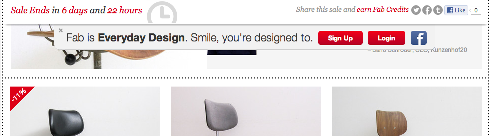
Stabilní prvky
Stále častěji se na webech světových firem objevují prvky, které v určitém okamžiku „zamrznou“ a při skrolování zůstávají na stejném místě.
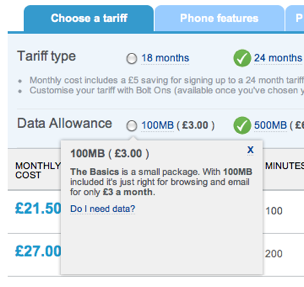
Notifikace dle Applu
Na webových stránkách se prosazují upozornění na počet zpráv či množství zboží v košíku ve stylu, který ve svých mobilních telefonech či programu iTunes používá firma Apple.
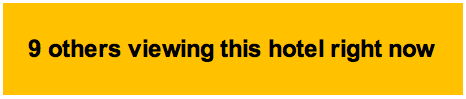
Co dělají ostatní…
Přesvědčit uživatele k nákupu se stále více internetových stránek pokouší zobrazením sdělení, že není jediným, kdo si dané zboží právě prohlíží.
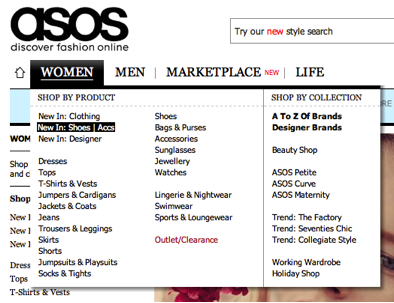
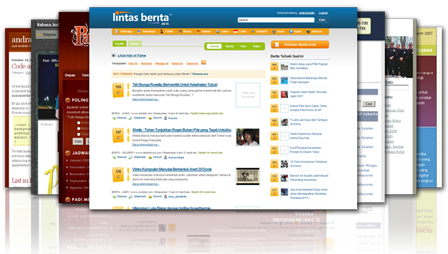
Velká rozbalovací menu
Velkoformátové vysunovací menu pro snazší přehlednost na svých stránkách implementovala již celá řada zahraničních e-shopů.
Rozšířené informace zobrazí uživatelé jednoduše a to umístěním myši nad zvolenou část webové stránky.
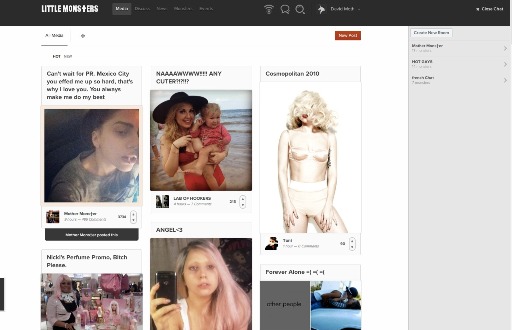
Layout inspirovaný Pinterestem
Sociální síť, o které se hodně mluví zejména v souvislosti s e-commerce, svým designem již inspirovala řadu dalších webů.
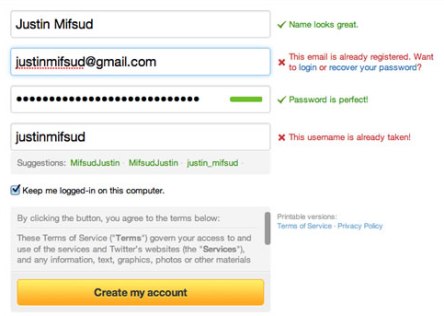
Kontrola údajů v reálném čase
Špatné přihlašovací údaje jsou oznamovány v okamžiku, kdy je uživatel vyplní, a nikoliv až poté, kdy klikne na tlačítko „Přihlásit“.
-lmr-